ChroPath. (Best XPath and CSS selector tool)
I have developed a tool ChroPath which has many advanced features missing in other XPath tools. In sort you can call it FirePath for Chrome with advanced features.
What is ChroPath- Development tool to edit, inspect and generate XPath and CSS selectors. It will give you the absolute XPath and CSS selector for inspected or selected node. You can also write the XPath/CSS selector in ChroPath accessing DOM and verify there itself in Devtools.
For sure, you will think there are so many XPath/CSS tools for chrome then why this.
Here is the reason why to use ChroPath-
1. ChroPath is the only tool for Chrome which will give you absolute XPath or CSS selector for inspected element or selected node.2. It opens as sidebar tab in Chrome devtools where you can access DOM, inspect element in left side and get the XPath/CSS in right side and also you can edit it and evaluate there itself.
2. It will scroll the window to the 1st matching node (will scroll if 1st matching element not in visible area).
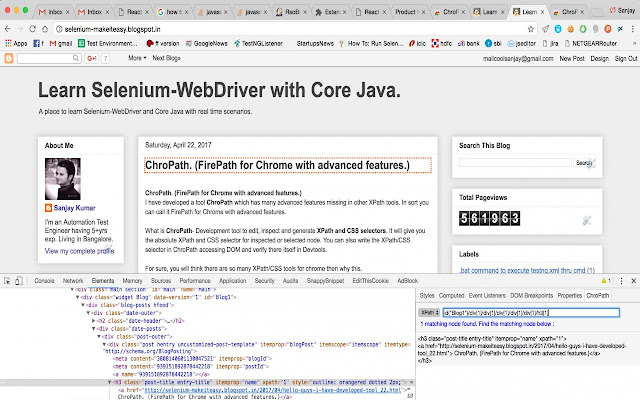
3. You can view the matching node(s) and nodes value as per their sequential occurrence. A dashed blue outline appears around to highlight all the matching elements in the web page.
4. If you mouse hover on any matching node in the ChroPath tab, blue dashed outline will convert into dotted orangered to highlight the corresponding element in the webpage.
5. If the found element is not in visible area on webpage then mouse hover on found node in ChroPath tab will scroll that element in the visible area with dotted orangered outline.
6. If found element is not highlighted but visible on webpage, on mouse hover on matching node in ChroPath tab it will highlight element with dotted orangered outline.
7. If you enter wrong XPath/CSS pattern it will highlight the input field in red color.
Download Link
How to use it-
1. Open link in Chrome browser and add the extension.Instructions :
2. After installing this extension, reload the page for which you want to test it.
3. Right-click on the web page, and then click Inspect.
4. In the right side of Elements tab, click on ChroPath tab.
Note- If ChroPath is not visible then click on the arrow icon as shown in the Screenshot. ChroPath will be shown as last tab in sidebar.
5. Type the XPath/CSS query and press enter key.
Note-
- To use CSS features, first change the dropdown value from XPath to CSS in header.
- Tool will add xpath/css attribute to all the matching node(s) as per their sequential occurrence. For example, a matching node appearing second in the list will have xpath=2. And if verifying CSS then it will add css=2.





Hi sanjay
ReplyDeleteGreat work.
But when we are doing remote debugging for mobile devices to inspect element at that time chropath is not displaying.
Please help there.
Chrome extension doesn't support remote debugging for mobile devices.
ReplyDelete